Kostenloser Website-Speed-Test
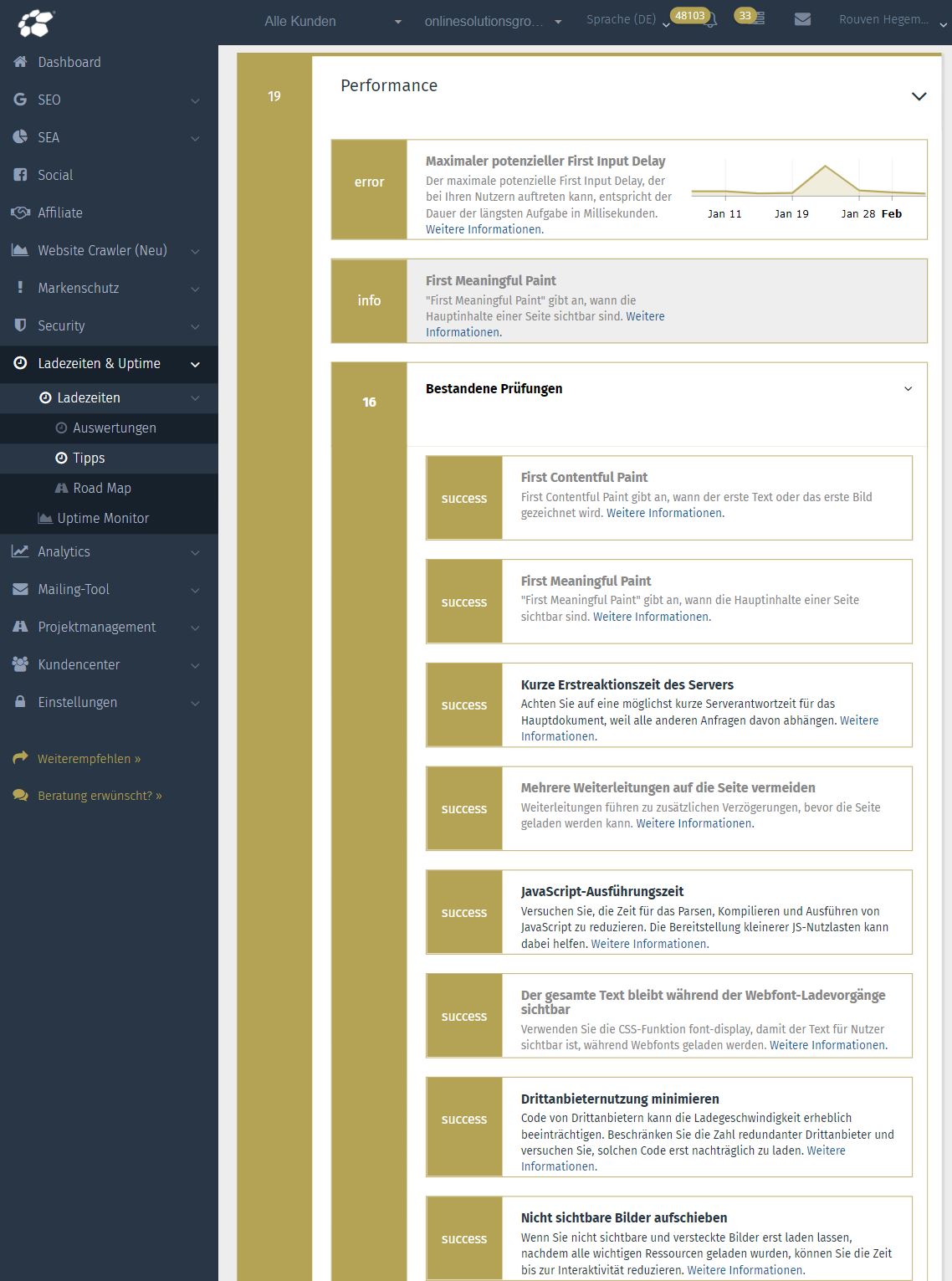
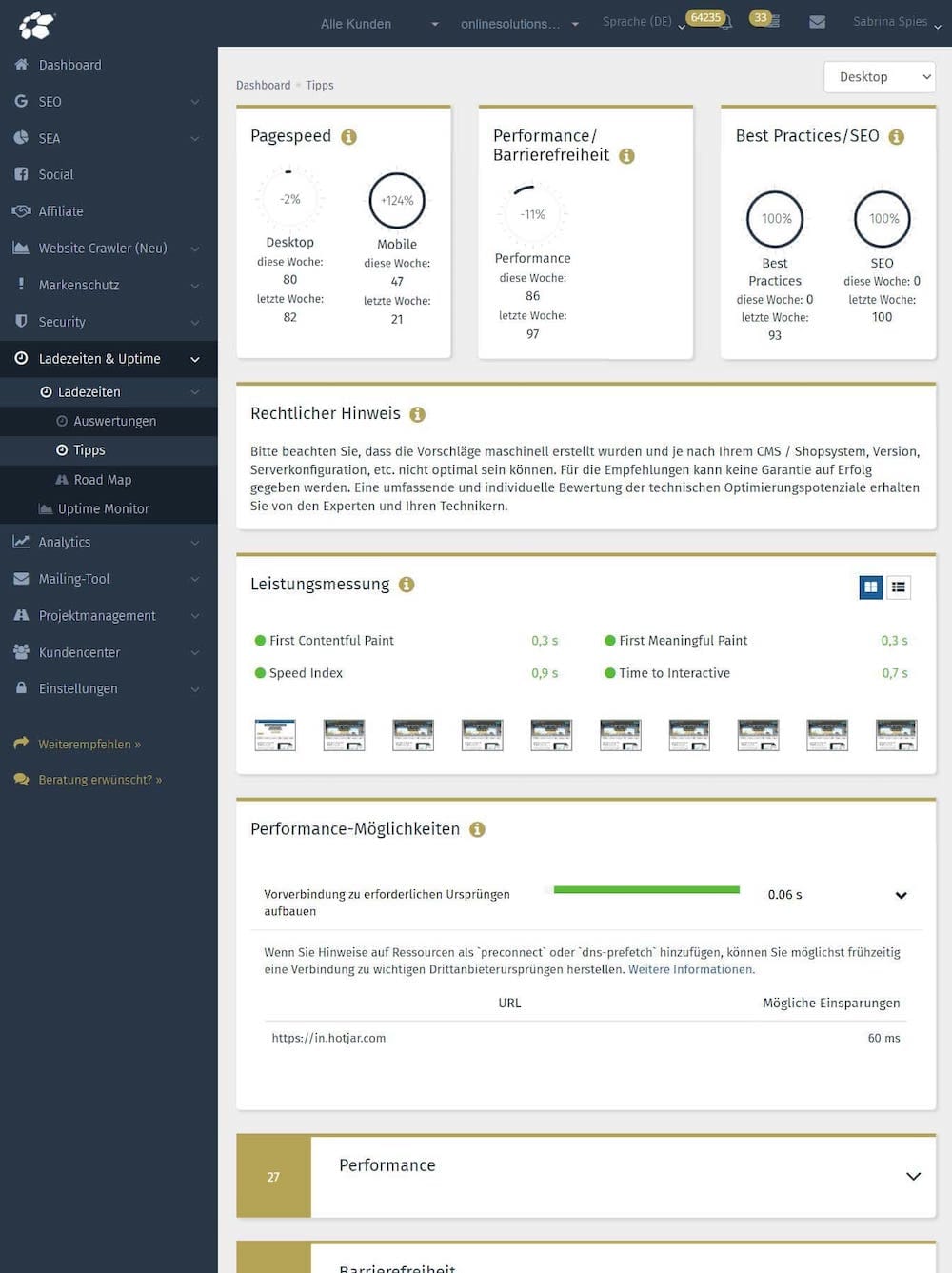
- ✓ Die Performance Suite prüft den Pagespeed Ihrer Webseite
- ✓ Sofort kostenlose Handlungsempfehlungen für schnellere Ladezeiten
- ✓ Ohne Angabe persönlicher Daten wie E-Mail-Adresse
Kostenlosen Free Account anlegen
- ✓ 100% kostenlos
- ✓ Alle wichtigen SEO-Checks in einer Lösung
- ✓ Alert-Funktion bei wichtigen Ereignissen

Das eingebettete Video wird von Vimeo bereitgestellt und startet bei Klick. Es gelten die Datenschutzerklärungen von Vimeo https://vimeo.com/privacy

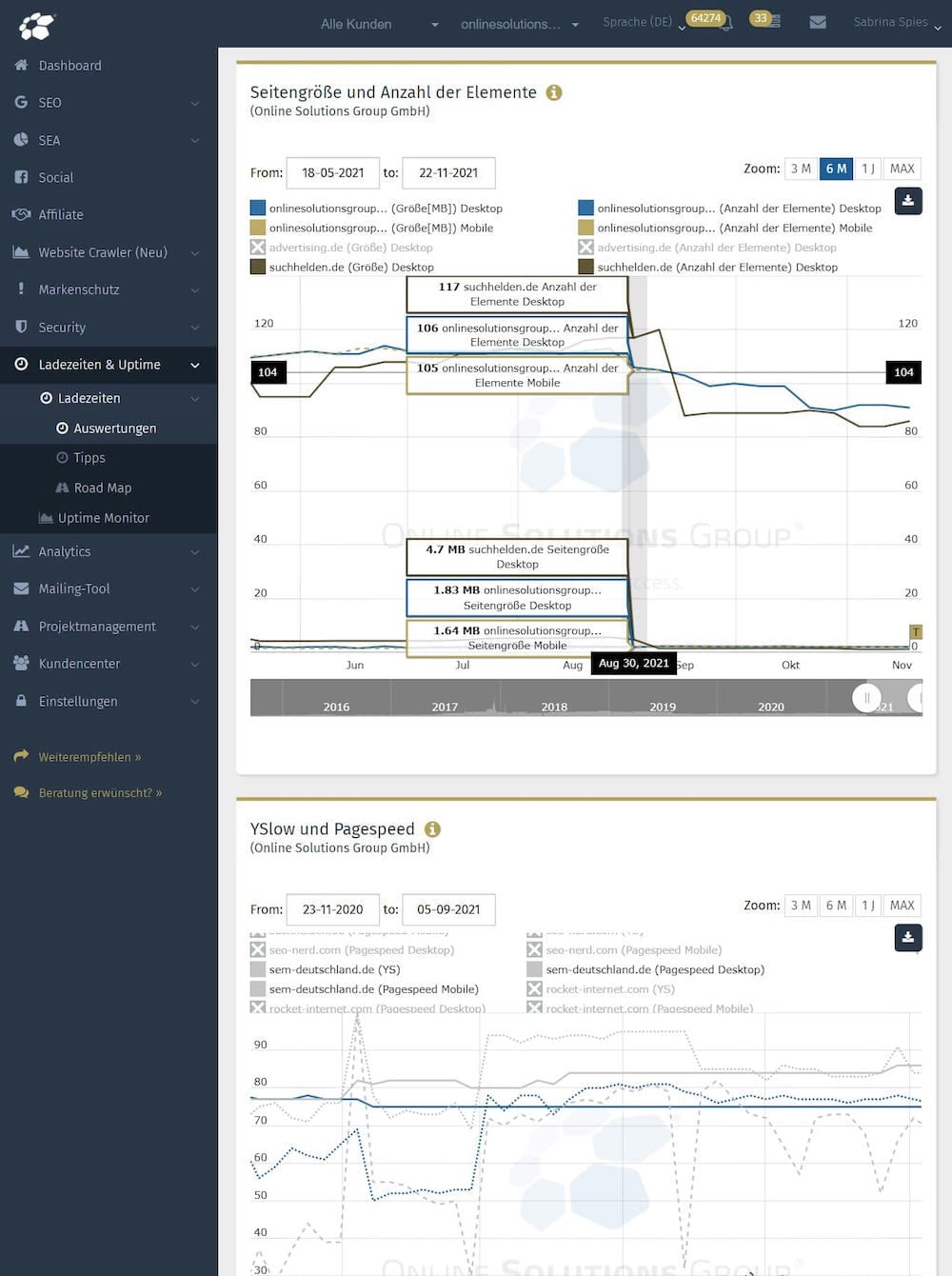
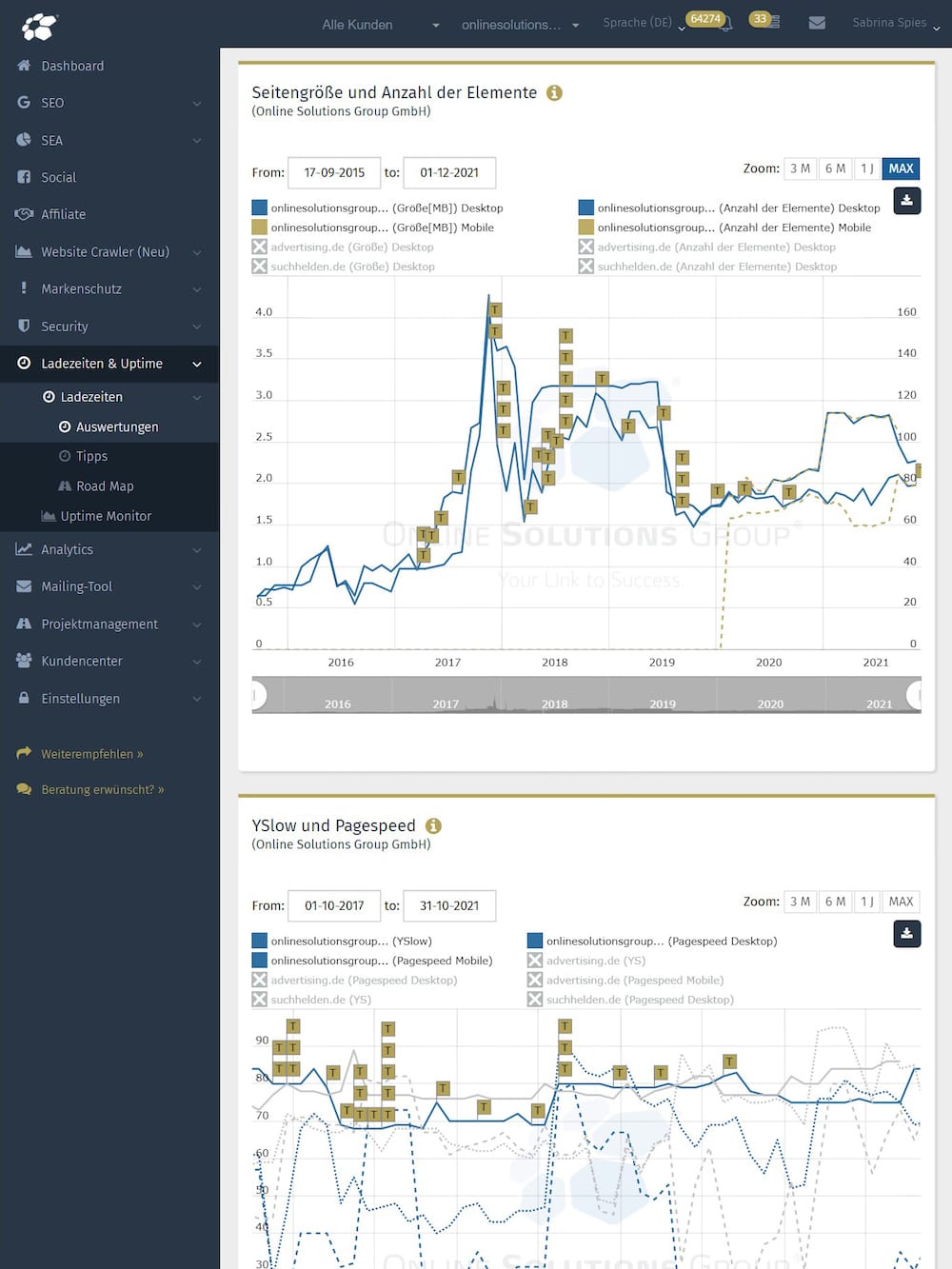
Wie die Seitengröße die Ladezeit beeinflusst
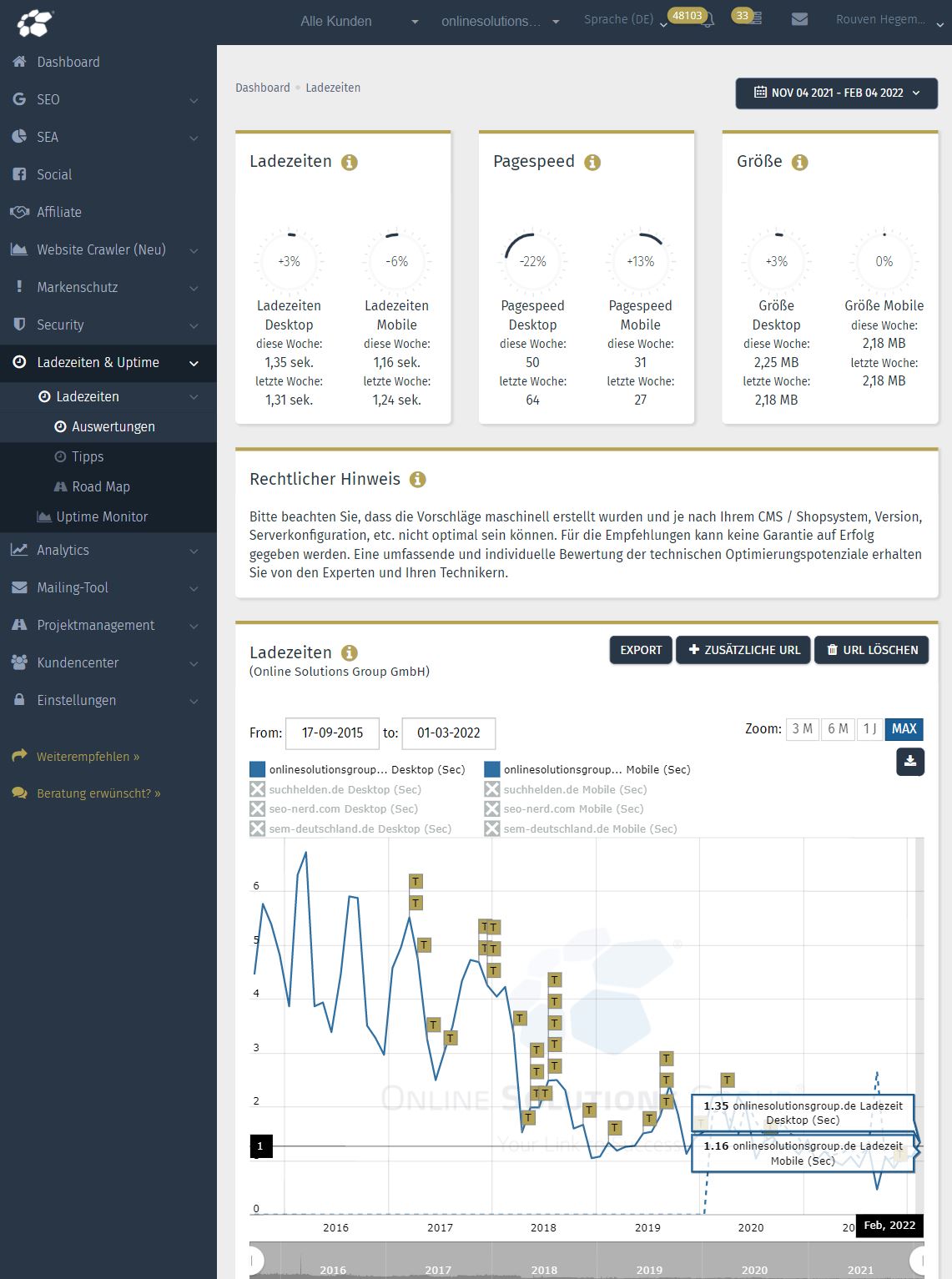
Der Index Google PageSpeed wurde vom Suchmaschinenbetreiber anhand realer Ladezeiten von Chrome-Nutzern entwickelt und basiert auf den prozentualen Anteilen im Geschwindigkeitsvergleich:
Ein Wert von mindestens 90 gilt als schnell, was auf etwa zehn Prozent der Webseiten zutrifft. Zwischen 90 und 50 bewegen sich die Exemplare mit durchschnittlicher Geschwindigkeit.
Alles unter 50 zählt als langsam – wie etwa die Hälfte aller Seiten. Das Ergebnis der Einstufung ist seit Mitte 2018 offiziell Teil des Rankings. In den Index PageSpeed fließen verschiedene Faktoren der Lade-Performance mit ein.
- Sie erhalten drei verschiedene Index-Daten:
- Einen Wert bezogen auf die Desktop-Version
- Einen Wert bezogen auf die Mobilversion
- Eine zusätzliche Bewertung der mobilen Nutzererfahrung
- Wie schnell eine Seite sich im Bildschirm aufbaut, hängt nicht allein von der Größe ab.
- Entscheidend ist, wie viele Elemente geladen werden müssen, ob diese innerhalb eines HTTP-Requests übertragen werden können oder ob mehrere notwendig sind.
- Dabei können Elemente, die für die Seite gar nicht notwendig sind, die Größe unnötig aufblähen.
Optimierter Quellcode
Lange Ladezeiten beim kostenlosen Website Speed Test können Ursachen haben, die eher im Verborgenen liegen. So kann sich der Seitenaufbau verzögern, wenn im sichtbaren Bereich („above the fold“) CSS- oder JavaScript-Dateien benötigt werden, auf die die HTML-Seite zwar referiert, die aber noch nicht geladen sind.
- Der Vorgang kann beschleunigt werden, indem der entsprechende Code in die HTML-Datei verschoben wird, allerdings nicht als Attribut von HTML-Elementen.
- Ein optimierter Quellcode ist ein wichtiges Mittel zur Beschleunigung der Ladezeit und wird häufig unterschätzt.
Lange Leitung? Warten auf den Server
Viele Webseiten sind heute dynamisch. Sie werden erst auf Anfrage in der aktuellsten Version aufgebaut. Die Elemente dazu muss sich der Server aus der Datenbank holen. Sie können den Vorgang beschleunigen, indem Sie Caching einsetzen. Dabei speichert ein Plugin Elemente und ganze Seiten zwischen und kann sie schnell ausliefern.
- Dieser Prozess ist unabhängig vom Browser und davon, ob der Nutzer die Seite schon einmal besucht hat.
- Eine lange Antwortzeit kann auch auf einen zu langsamen Server hindeuten.
- In diesem Fall sollten Sie über einen Serverumzug nachdenken.
- Die verschiedenen Server sollten gründlich abgewogen und eine passende Lösung für Ihre Situation und die benötigten Kapazitäten gefunden werden.
Ladezeit optimieren mit der Performance Suite
Auch Ihre Seite kann mithilfe des Browser Caching schneller geladen werden, wenn Sie dies zulassen. Wichtig ist dabei, dass die Elemente in den Metadaten mit einem Ablaufdatum versehen oder die Aktualität anderweitig überprüfbar ist, damit keine veralteten Informationen erscheinen.
- In Content-Management-Systemen wie WordPress lässt sich Browser Caching einfach über Plugins ergänzen.
- Alternativ können Sie dies über die htacces-Datei ergänzen.
- Weil Browser Caching erst dann einen Erfolg bringt, wenn der Nutzer zum zweiten Mal Ihre Seite anklickt, sollte dies aber nicht die einzige Maßnahme sein.
- Sie wollen ja auch den Erstbesucher halten.
- Löscht der Nutzer den Cache seines Browsers, gehen die Informationen verloren, und er muss beim nächsten Besuch alles erneut laden.
Grafiken und Bilder
Fotografen sind meist sehr stolz auf ihre Bilder, die auch im Großformat noch gestochen scharf sind. Für eine gute Darstellung auf der Webseite reicht jedoch eine weit geringere Auflösung als für ein Printprodukt oder einen Fotoausdruck. Sie kommen mit 72 bis 96 dpi aus, und eine kleine Illustration muss nicht in bildschirmfüllendem Format vorhanden sein.
- Übergroße Bilder und Grafiken können zum Bremsklotz beim Hochladen werden.
- Der kostenlose Website Speed Test zeigt Ihnen, wie viel Sie dabei einsparen könnten.
- Laden Sie Bilder nur in der Größe hoch, die Sie wirklich benötigen, und benutzen Sie platzsparende Formate wie PNG oder JPG.
- Mit einer stärkeren JPG-Komprimierung können Sie Bilddateien noch weiter schrumpfen, ohne dass der Betrachter Qualitätseinbußen erlebt.
- Diese Maßnahme ist meist besonders effektiv für den PageSpeed.
Nicht gebrauchte Elemente löschen
Ihr Quellcode enthält möglicherweise Elemente, die gar nicht gebraucht werden oder nicht derart umfangreich sein müssen. Diese verlängern nur die Ladezeit. Auch das verrät Ihnen der kostenlos Website Speed Test.
Mit einem HTML-Minifier können Sie die Größe einer HTML-Seite reduzieren, ohne dass sie ihr Aussehen verändert und Informationen verloren gehen. Dieses Tool wenden Sie an, bevor Sie die Datei hochladen. Es gibt Gründe für die Implementierung von Inline-CSS. Für den PageSpeed ist es meist jedoch ratsamer, die Styles in eine oder mehrere eigene CSS-Dateien auszulagern.
- Der Umfang von JavaScript-Dateien kann ebenfalls durch Tools reduziert werden.
- Der Code enthält oft Elemente, die für die von Ihnen verwendeten Funktionen gar nicht notwendig sind.
- Prüfen Sie, welche Sie wirklich brauchen, und löschen Sie den Rest.
- Ob HTML, CSS oder JavaScript: Grundsätzlich sollten Sie nur das verwenden, was Sie wirklich brauchen.
- Transportieren Sie keinen Ballast, der nur das Ranking und die Ladezeit beeinträchtigt.
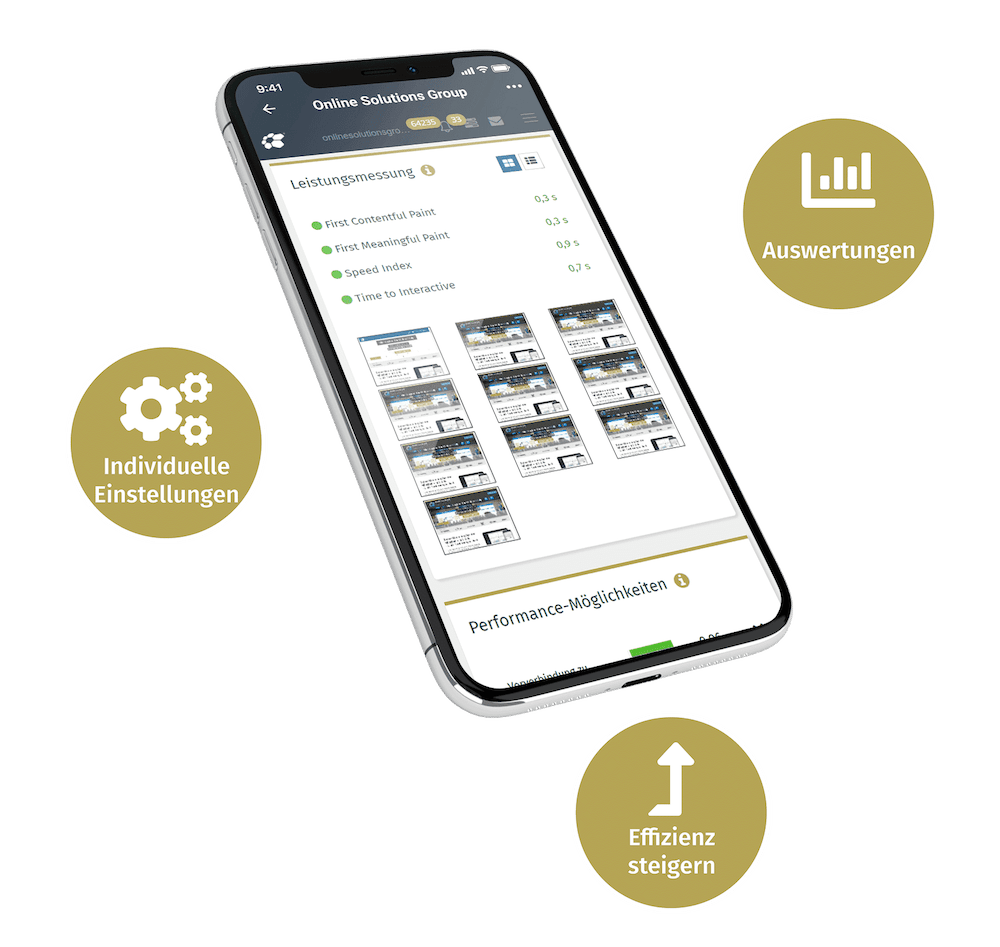
Kostenlose App
Mit der kostenlosen App der Performance Suite ist SEO von unterwegs kein Problem mehr. Auf die Performance Suite haben Sie als App jederzeit auf der ganzen Welt Zugriff. Behalten Sie die wichtigsten Neuerungen immer in Ihrem Blickfeld! Durch die Alerts & Push Notifications reagieren Sie schnell auf wichtige Geschehnisse.
+0
Funktionen
+0
APIs
+0
Sprachen
+0
Nutzer
Das zentrale Betriebssystem für Ihr SEO – mit über 800 Funktionen
Lassen Sie sich von anderen überzeugen!
Den Website-Speed Ihrer Seite können Sie schnell und einfach mit dem kostenlosen Website-Speed-Test der Performance Suite herausfinden. Hierzu müssen Sie keine persönliche E-Mail oder anderweitige Daten angeben. Sie müssen lediglich die zu testende URL angeben.
Die Schnelligkeit Ihrer Homepage können Sie schnell und einfach mit dem kostenlosen Website-Speed-Test testen. Dieser liefert Ihnen schnell eine Auswertung ohne einer Angabe Ihrer persönlichen Daten. Möchten Sie auch in Zukunft Ihren Website-Speed testen, ist ein kostenloser Free Account der Performance Suite zu empfehlen.
Es gibt mehrere Gründe, die zu einer langsamen Seite führen. Eine langsame Ladegeschwindigkeit kann an einem zu großen Quellcode liegen. Zudem können zu große Elemente wie Bilder ein Problem sein. Bilderformate zwischen 72 und 96 dpi sind ausreichend. Testen Sie jetzt Ihren Website-Speed mit dem kostenlosen Website-Speed-Test.
Die Performance Ihrer Webseite ist entscheidend für die Nutzererfahrung und Ihr Suchmaschinenranking. Um die Ladezeit Ihrer Webseite zu prüfen, stehen Ihnen mehrere leistungsstarke Tools zur Verfügung: Google PageSpeed Insights bietet detaillierte Berichte über Ladegeschwindigkeit und Nutzererlebnis, sowohl für mobile Geräte als auch für Desktop-Computer. Gleichzeitig gibt es Dienste wie GTmetrix, die Ihnen helfen, die Webseite effektiv zu analysieren und konkrete Verbesserungsvorschläge zu liefern.
Vergessen Sie nicht, auch auf die von WebPageTest bereitgestellten Funktionen zu schauen, die eine tiefgehende Analyse und visuelle Einblicke in die Geschwindigkeit bieten. Die Wahl der richtigen Lösung hängt von Ihren spezifischen Bedürfnissen und technischen Kenntnissen ab. Egal welches Werkzeug Sie nutzen, die regelmäßige Überwachung und der Test Website Speed sollte ein integraler Bestandteil Ihrer Strategie zur Optimierung der Nutzererfahrung sein. Indem Sie die Geschwindigkeit kontinuierlich im Blick behalten, können Sie Engpässe beheben und eine reibungslose und schnelle Nutzererfahrung garantieren.
Eine akzeptable Ladegeschwindigkeit ist entscheidend für die Nutzererfahrung und kann erheblichen Einfluss auf den Erfolg einer Website haben. Eine ideale Seitenladezeit liegt bei unter drei Sekunden. Je kürzer die Ladezeit, desto geringer die Absprungrate und desto höher die Wahrscheinlichkeit, dass Besucher auf Ihrer Seite verweilen. Langsame Ladezeiten führen nicht nur zu einer schlechteren User Experience, sondern wirken sich auch negativ auf das Suchmaschinenranking aus. Deshalb ist es unerlässlich, regelmäßig die Geschwindigkeit Ihrer Webseite zu überprüfen. Tools zur Analyse der Ladezeiten bieten hilfreiche Einblicke, indem sie die Leistungsfähigkeit der Website messen und Verbesserungsvorschläge machen. Viele verfassen detaillierte Berichte über die Performance der Website und mögliche Engpässe. Des Weiteren berücksichtigen Suchmaschinen Algorithmen, die die User Experience über den Page Speed bewerten. Ein schneller Seitenaufruf gehört daher zu den besten Praktiken für die Suchmaschinenoptimierung. Ziel sollte immer sein, die Balance zwischen ansprechenden Inhalten und schneller Ladezeit zu halten.
Eine Webseite sollte idealerweise in weniger als drei Sekunden vollständig geladen sein, um sowohl Suchmaschinen als auch Nutzern ein optimales Erlebnis zu bieten. Die Ladezeit ist ein entscheidender Faktor für die Benutzerzufriedenheit; längere Wartezeiten führen oft zu einem Anstieg der Absprungrate. Effiziente Ladezeiten verbessern nicht nur das Benutzererlebnis, sondern wirken sich auch positiv auf das Ranking in Suchmaschinen aus.
Um die Ladegeschwindigkeit Ihrer Seite zu überprüfen, kann die Nutzung von Tools zur Geschwindigkeitsmessung sinnvoll sein. Der Test Website Speed identifiziert potenzielle Schwachstellen und bietet Lösungsansätze, um die Seitenleistung zu optimieren. Faktoren wie Bildkompression, Caching und die Minimierung von HTTP-Anfragen sollten bei solchen Analysen in Betracht gezogen werden.
Eine schnelle Ladezeit trägt wesentlich dazu bei, Besucher auf der Seite zu halten und die Conversion-Rate nachhaltig zu erhöhen. Daher ist der regelmäßige Test Website Speed unverzichtbarer Bestandteil jeder erfolgreichen Online-Strategie. Die Messung der Seitenladegeschwindigkeit bietet wertvolle Einblicke und ist ein wichtiger Schritt zur Verbesserung der Benutzererfahrung.
Ein ansprechendes Tempo auf Websites ist entscheidend, um Besucher zu halten und die Benutzererfahrung zu verbessern. Nutzen Sie Tools zur Geschwindigkeitsüberprüfung, um den aktuellen Status Ihrer Internetseite zu analysieren, wie zum Beispiel einen Speedtest Website. Diese Analyse identifiziert Engpässe, die Ihre Ladezeiten verlängern. Effektive Methoden zur Optimierung beginnen mit der Minimierung von Dateien. Reduzieren Sie die Größe von Bildern durch smarte Komprimierung ohne Qualitätseinbußen und setzen Sie moderne Formate wie WebP ein.
Verwenden Sie Browser-Caching, um wiederkehrende Besucher mit einem schnelleren Zugriff zu belohnen, indem Daten lokal auf deren Geräten gespeichert werden.
Nutzen Sie ein Content Delivery Network (CDN), das Ihre Inhalte weltweit auf verteilte Server auslagert und somit die Distanz zwischen Nutzer und Datenquelle verringert.
Achten Sie auf die Reduzierung von HTTP-Anfragen, indem Sie CSS- und JavaScript-Dateien konsolidieren. Eine regelmäßige Überwachung und Anpassung der genutzten Werkzeuge und Plugins trägt dazu bei, unerwünschte Ressourcenbelastungen zu vermeiden. Seien Sie systematisch und gründlich in der Umsetzung, denn schnelle Websites steigern die Benutzerzufriedenheit und fördern die Suchmaschinenplatzierung.